この記事は、知り合いにjQueryを教える際に作成したjsdo.itに投稿したコードの補足です。
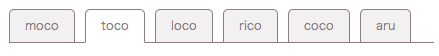
今回は、よくあるタブメニューの見た目をjQueryとCSS3で表現してみます。

- cssはhtml5doctorでresetしておきます。
- jQueryは1.7.1を使います。
タブの項目に順序付けとしての意味が含まれる場合にはolタグを選択することもあると思います。大事なのは、HTMLによる表現は幾通り今表現したい文書構造とマッチしいているかということです。
なお、今回はタブをナビゲーションとして捉えましたのでnavタグで囲っています。
2. CSSでタブを装飾する
nav > ul {
/* タブの下の線はulタグ全体に対する線と考えられる */
border-bottom: 1px solid #8c7e7e;
font-size: 0; /* 親要素のフォントサイズの影響により子要素をinline-blockにした際、隙間が開いてしまうので親要素でfont-sizeを0にする */
}
タブの下の線はulタグ全体に対する線と考えられるのでulに対して指定しました。
nav > ul > li {
margin-bottom: -1px; /* ulの線と同じピクセルをマイナス指定する */
padding: 10px 15px;
display: inline-block; /* タブを横並びにする */
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border: 1px solid #8c7e7e;
color: #8C7E7E;
background: #F2F0F0;
font-size: 12px;
cursor: pointer; /* マウスオーバーした際にカーソルを指にする */
}
liには各タブに対する線を描写するための指定をします。
ポイントはmargin-bottomをマイナスに指定することによってタブが浮いてるような印象となることを回避している点です。このときマイナスにするピクセル数は先のulに指定した先のピクセルと一致させます。
なお、liはブラウザのデフォルトスタイルでは箇条書きのように縦に要素が並ぶのでこれを横に並べるために、displayにinline-blockを指定しています。
このとき、要素間に隙間が開いてしまうので親要素であるulタグのfont-sizeを0としliでfont-sizeを明示しなおし隙間を埋めます。これは親要素においてletter-spacingをマイナスに指定し子要素でletter-spacingをnormalなどに戻すことでも対応可能です。
3. jQueryを用いてタブをクリックした際のタブの表示を変更する
/* 選択中のタブを表現する際のクラス */
nav > ul > li.selected {
background: #fff;
border-bottom: 1px solid #fff;
}
liタグをクリックした際にクリックしたタブが選択されたことを表現してみます。具体的には、liタグをクリックした際に、selectedというclassを割り当てることにします。
$(function() {
$('nav>ul>li').click(function(e) {
// 現在selected classが適用されている要素からselected classを外す
$('nav>ul>li.selected').removeClass('selected');
$(this).addClass('selected');
});
// はじめにタグを選んでおく
$('nav>ul>li:nth-child(2)').click();
});
まずは、現在selected classが適用されている要素からselected classを外します。
次に、今回クリックされた要素にselected classを適用します。
初めに選択されているタブを表現するには
- html上で任意のタブにselected classを書いておく
- jQueryで任意のタブをクリックさせる
などが考えられます。
今回は後者のjQueryで表現してみました。
以上、今回はタブの見た目の表現に焦点を当ててみました。次回は、実際にタブを選択するとコンテンツが変わるような処理を書いてみます。