twitter bootstrapを更に便利に使うgemがtwitter bootstrap railsです。
railsアプリを作りましょう。
rvmでgem set作ります。
rvm --create 1.9.3-p125@tbrsample
railsアプリ生成します。
gem install rails --no-ri --no-rdoc rails new tbrsample
gemを指定しましょう。
Gemfileのgroup :assetsに追加します。
cd tbrsample vim Gemfile
gem "twitter-bootstrap-rails"
どん
bundle install --without=production
bootstrapをgenerateしましょう。
必要なjsやcssをapp/assets配下に配置します。
rails g bootstrap:install
以下にjsとcssが配置されます。
app/assets/javascripts/bootstrap.jp.coffee app/assets/stylesheets/bootstrap.css.less
app/assets/javascripts/bootstrap.jp.coffeeの中身を見てましょう。
cat app/assets/javascripts/bootstrap.jp.coffee
jQuery -> $(".alert-message").alert()
$(".tabs").button()
$(".carousel").carousel()
$(".collapse").collapse()
$(".dropdown-toggle").dropdown()
$(".modal").modal()
$("a[rel=popover]").popover()
$(".navbar").scrollspy()
$(".tab").tab "show"
$(".tooltip").tooltip()
$(".typeahead").typeahead()
$("a[rel=tooltip]").tooltip()
なるほどなるほど、ここの処理によって、Javascript for Bootstrap > jQuery pluginsの機能がclassやdata-*を指定するだけで使えるようになるわけですね。
ついでにcssもみてます。
cat app/assets/stylesheets/bootstrap.css.less
@import "twitter/bootstrap"; // import responsive layout @import "twitter/bootstrap/responsive"; // Your custom stylesheets goes here (override Less here)
Your custom stylesheets goes hereって書いてありますね。ここでカスタマイズできそうだなっと。のちほどカスタマイズ方法を記載します。なので、一旦置いておいて
レイアウトファイルを作成しよう。
app/views/layouts/application.html.erbにひな形のレイアウトを作りましょう。 ここでは、スマートフォン対応もしたいなーと思うので、可変レイアウトにしようと思います。
rails g bootstrap:layout application fluid
画面を見てみよう。
ここまででtwitter bootstrapの準備はokなので実際に画面を見てみましょう。 というわけで、とりあえず適当にページを作ります。
rails g controller pages index vim app/views/pages/index.html.erb
<div class="hero-unit"> <h1>Hello, よろしくな</h1> </div>
vim config/routes.rb
root :to => 'pages#index'
rm -f public/index.html
という感じで、次はサーバー起動
rails s
http://localhost:3000 にアクセスするとこんな感じの画面が出てくるかと思います。

幅を狭めるとこんな感じ。スマートフォン対応って感じですね。

カスタマイズしよう
どうも幅を狭めない状態だとヘッダーとコンテンツの間が窮屈ですよね。というわけで先程のcssを編集します。
vim app/assets/stylesheets/bootstrap.css.less
@media (min-width: 980px) {
body {
padding-top: 60px;
}
}
すると、幅を広めてもいい感じですね。と、ここまでだといつものtwitter bootstrapですね。
配色を変えてみよう
配色を変えるには何をどうしたらいいのかというと、Using LESS with Bootstrapに書いてあるようにtwitter bootstrapのLESSで定義されている変数を変えてあげればいいわけですね。
というわけで、また先ほどのcssの登場です。
vim app/assets/stylesheets/bootstrap.css.less
@black: #020101; @grayDarker: lighten(@black, 16%); @grayDark: lighten(@black, 32%); @gray: lighten(@black, 48%); @grayLight: lighten(@black, 64%); @grayLighter: lighten(@black, 80%); @white: lighten(@black, 96%);
こんな感じで色を指定してやると

あ、赤くなったよー!
てな具合に、@blackの指定を色々変えてみると、色見を変更出来ますね。#010107とか#010701とかやってみるといいですね。
更に
ただ、まだグレーの部分が残っていたりしますね。それは、https://github.com/twitter/bootstrap/tree/master/lessからhttps://github.com/twitter/bootstrap/blob/master/less/hero-unit.lessを見たりすると分かるんですが、色指定がベタなんですね。では、こんな感じで色々上書きしてみると更に色味を統一出来るかと思います。
vim app/assets/stylesheets/bootstrap.css.less
.hero-unit {
background-color: lighten(@black, 90%);
margin-top: 19px;
>h1 {
font-size: 24px;
}
}
.well {
background-color: lighten(@black, 90%);
border: 1px solid @grayLighter;
border: 1px solid rgba(5, 5, 10,.05);
.box-shadow(inset 01px1px rgba(5, 5, 10,.05));
blockquote {
border-color: #ddd;
border-color: rgba(0,0,0,.15);
}
}
.table-striped {
tbody {
tr:nth-child(odd) td,
tr:nth-child(odd) th {
background-color: lighten(@black, 93%);
}
}
}
.table {
tbody tr:hover td,
tbody tr:hover th {
background-color: lighten(@black, 90%);
}
}
.form-actions {
background-color: lighten(@black, 90%);
border-top: 1px solid lighten(@black, 93%);
}
他にもベタ書きの色は色々あるので(色だけに?)探してみると良いでしょう。

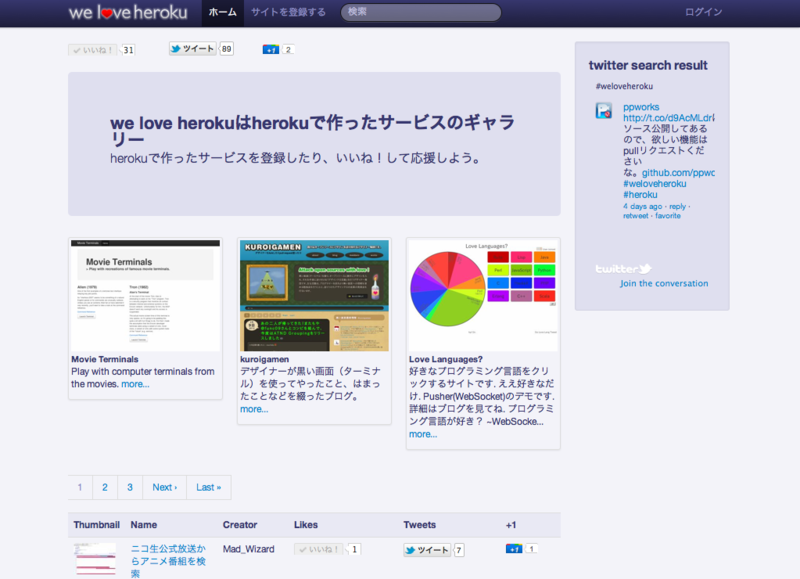
事例
そんなこんなで、カスタマイズを行うと、こんな感じになります。
どうでしょう。便利ですねー、twitter bootstrap rails twitter bootstrapを自分でrailsに組み込むよりも圧倒的に楽だなーと思いました。
以上の手順
こちらをご覧下さい。 https://github.com/ppworks/tbrsample/commits/master
おまけ
twitter bootstrapのデザインギャラリーとかあるといいなーと思ったら、http://bootswatch.com/こんなのがあるんですね。いい感じですね。ダウンロード出来るの便利。